
© Christopher Hester 30th September 2011 · Tweaked
19th November 2011
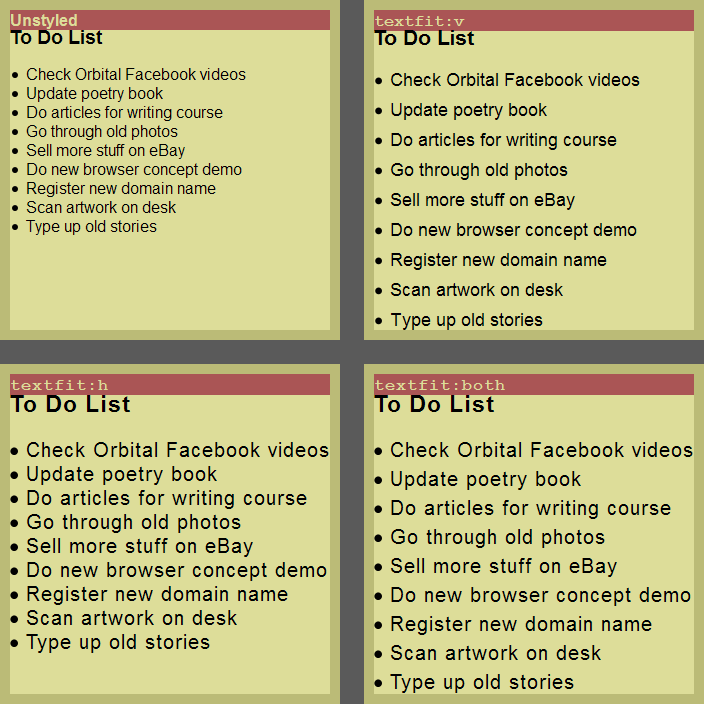
This is my proposal for a new CSS property 'textfit'. It enlarges the font size and other properties to ensure text fits the edges inside a box as closely as possible. The property is defined thus:
textfit:vtextfit:htextfit:bothThe screenshot on this page shows simulations of textfit in action, using the font Arial on Windows XP. Since you may have a different browser, operating system, or font, it is unlikely to look exactly the same. Please view the live demo to see how it looks on your system.
Send any comments to "www.designdetector.com" (replace the 1st dot with "@") and I'll publish any suitable ones here.