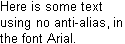
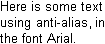
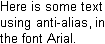
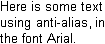
This is an attempt to see if onscreen fonts can be made clearer when used as part of a graphic. The font had additional pixels of various shades of grey added to the corners of each letter shape. As the grey colour is darkened, you can see how the font becomes squarer in appearance.
No anti-alias

Light grey used

Medium grey used

Dark grey used

![]()
![]()
![]()
![]()
![]()